こんなお客さまにおすすめです
Webサイトが遅い、負荷を下げたい
写真や画像を、高品質・高画質で提供したい
画像変換による負荷や工数を削減したい
Akamai Image Manager の特徴
ウェブサイトの高速化など配信サービスの追加オプションとして提供され、ウェブサイトの画像を変換または最適化します。
-
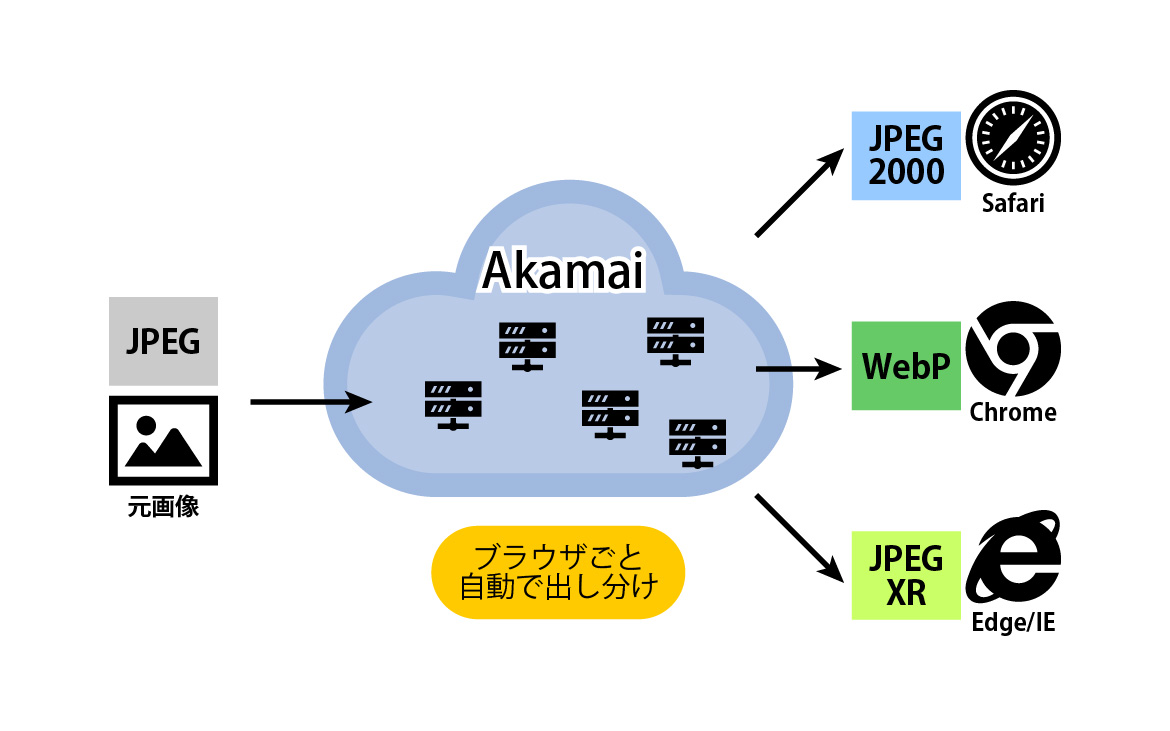
ブラウザに応じた最適化
来訪者のデバイスやブラウザーに応じて、最適な画像ファイル形式で配信します。たとえば、iPhoneのSafariへはJPEG 2000を、AndroidのChromeへはWebPを配信します。
-
デバイスに応じたリサイズ
デバイスの画面サイズに応じて、適切な解像度の画像を配信します。たとえばレスポンシブ(RWD)対応のウェブサイトへモバイルからアクセスするとき、大きな画像は縮小・軽量化されます。
-
知覚品質アルゴリズム
高い品質を維持したまま、ファイルサイズを小さくします。高度なアルゴリズムによって適切に圧縮するので、見た目への影響はほとんど与えません。
-
HTML5メディアビューアー
グループ化した画像や動画をHTML5の360度ビューアーで表示することによって、商品画像の拡大や角度調整ができ、顧客満足の向上を図ります。
-
画像の加工と変換
ポリシーやクエリーストリングを用いることで、複雑なUIに煩わされることなく、リサイズやクロップなどといった画像加工を容易にします。
-
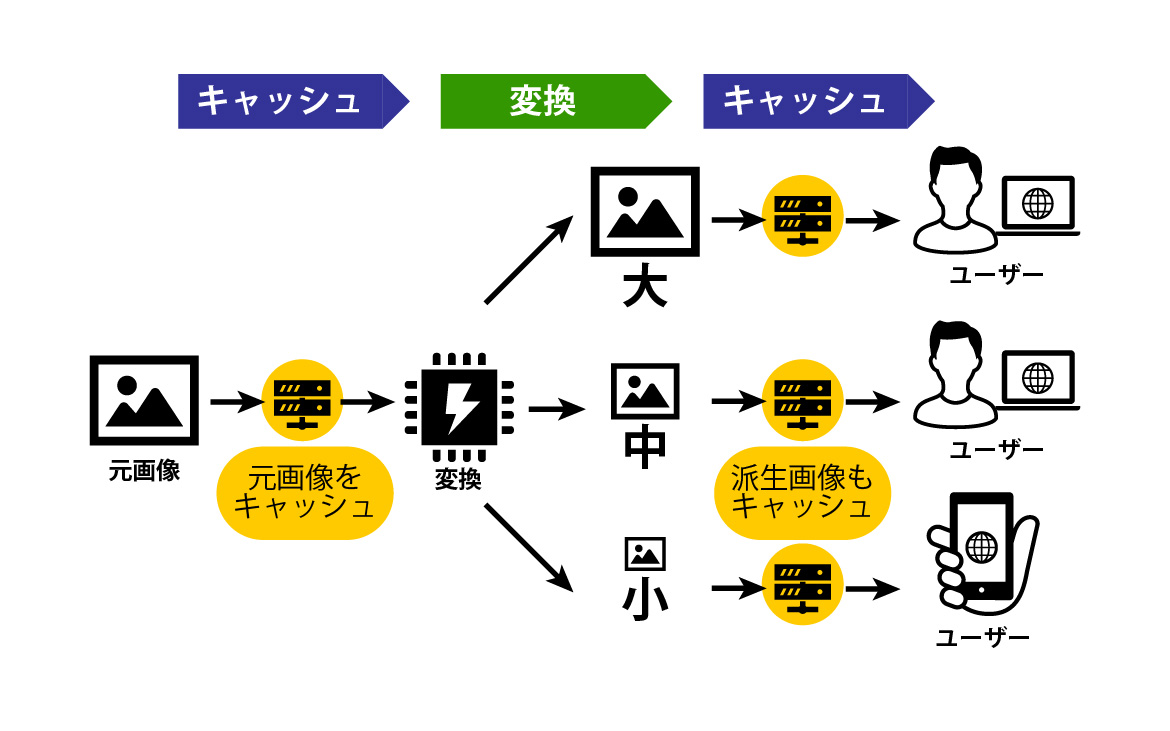
キャッシュ効率の向上
元ファイルと最適化後ファイルの両方がプラットフォーム上にキャッシュされるので、お客様設備への負荷を最小限とします。
ファイル形式の動的最適化
JPEG形式と同等画質を維持しつつもファイルサイズを大きく削減できる、新しい画像ファイル形式が開発されています。しかしながら、ブラウザーにおける対応が進展しないことから、新しい画像ファイルを採用することは現実的ではありません。 Image Managerでは、来訪者のブラウザーを判別して、それぞれに最適な画像ファイル形式で配信できます。たとえば、iPhoneやMacのSafariへはJPEG 2000、AndroidなどのChromeへはWebPによる高度な圧縮を利用します。

デバイスに応じた動的リサイズ
モバイルデバイスからのウェブ利用が爆発的に増えたことで、ウェブサイトのモバイル対応が広がる中、SEOなどの観点からレスポンシブ(RWD)とするケースが目立ちます。しかし、レスポンシブでは全デバイスに対して同一コンテンツを配信することとなるため、モバイルにとってはオーバーダウンロードになりがちです。 Image Managerでは、来訪者のデバイスを検知して適切な解像度の画像を出し分けるので、特にモバイル環境におけるユーザー体験を改善します。

キャッシュ効率の向上
同じ画像であっても、異なる解像度のサムネイルなど派生画像については、異なるデータとしてそれぞれキャッシュする必要があります。たとえば、サムネイルAがキャッシュされていても、サムネイルBが新たに必要となる場合には、改めてお客様サーバーからオリジナルデータを取得する必要があります。 Image Managerでは、最適化後の派生画像だけではなく最適化前のオリジナル画像もプラットフォーム上にキャッシュしますので、お客様設備への負荷を最小限とします。

※記載されている製品名、サービス名、社名、およびロゴマークは、各社の商標または登録商標です。※記載内容は、予告なく変更されることがあります。
